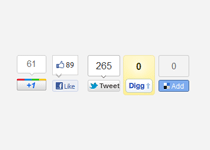
Google Plus - Facebook - Twitter - Digg - Delicious - StumbleUpon - Linkedin - Pinterest -Google Analytics tracking - Improve loading page - Highly configurable - Highly personalizable - 3.9KB
Download Sharrre Download, browser support, and issues
Download
Download the latest version of Sharrre plugin.
Issues
If you experience any problems with bugs or requests, please go to the official Sharrre webpage at Github ›
You can also follow Sharrre on twitter and be notified of new Sharrre version releases:
Browser support
Sharrre is tested and supported in major modern browsers like Chrome, Safari, Internet Explorer, and Firefox.

- Latest Google Chrome and Safari
- Firefox 4+
- Internet Explorer 6+ (IE8+ for Google+ button)
- Opera 11
Demos Simple integration and more examples
Simple integration
<div id="demo1" data-url="http://sharrre.com" data-text="Make your sharing widget with Sharrre (jQuery Plugin)" data-title="share"></div>
$('#demo1').sharrre({
share: {
googlePlus: true,
facebook: true,
twitter: true
},
buttons: {
googlePlus: {size: 'tall', annotation:'bubble'},
facebook: {layout: 'box_count'},
twitter: {count: 'vertical', via: '_JulienH'}
},
hover: function(api, options){
$(api.element).find('.buttons').show();
},
hide: function(api, options){
$(api.element).find('.buttons').hide();
},
enableTracking: true
});
.sharrre .box{
float:left;
}
.sharrre .count {
color:#444444;
display:block;
font-size:17px;
line-height:34px;
height:34px;
padding:4px 0;
position:relative;
text-align:center;
text-decoration:none;
width:50px;
background-color:#eee;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
.sharrre .share {
color:#FFFFFF;
display:block;
font-size:11px;
height:16px;
line-height:16px;
margin-top:3px;
padding:0;
text-align:center;
text-decoration:none;
width:50px;
background-color:#9CCE39;
-webkit-border-radius:4px;
-moz-border-radius:4px;
border-radius:4px;
}
.sharrre .buttons {
display:none;
position:absolute;
margin-left:50px;
z-index:10;
background-color:#fff;
}
.sharrre .button {
float:left;
max-width:50px;
margin-left:10px;
}
Documentation
Using Sharrre
$('#share').sharrre({
share: {
googlePlus: true,
facebook: true,
twitter: true
},
url: 'http://sharrre.com/'
});
Info With jQuery 1.7 or higher.
Options
| Name | type | default | description |
|---|---|---|---|
| className | string | 'sharrre' | css class name |
| share | function | [default] | activate social counter, see default:
share: {
googlePlus: false,
facebook: false,
twitter: false,
digg: false,
delicious: false,
stumbleupon: false,
linkedin: false,
pinterest: false
}
You can choose order of buttons, you just need to put social name in the order that you want |
| template | string | '' | if you need to personalize renderer template (see example 2) |
| title | string | '' | attribute for title text |
| url | string | document.location.href | attribute for url |
| text | string | document.title | attribute for text to use with sharing buttons |
| urlCurl | string | 'sharrre.php' | location of your PHP script for Google Plus, Stumbleupon, Pinterest until find other solution (thanks Google!), set to empty string if you want to use Google Plus button without counter |
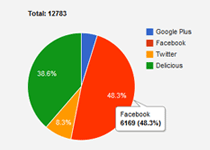
| count | function | {} | attribute for retrieving the counter by social network, see example 4 |
| total | number | 0 | attribute with total number of sharing |
| shorterTotal | boolean | true | format number like 1.2k or 5M |
| enableHover | boolean | true | allows the sharing buttons |
| enableCounter | boolean | true | you can disable the counter, see example 5 |
| enableTracking | boolean | false | allows tracking social interaction with Google Analytics |
| hover | function | {} | function for personalize hover event |
| hide | function | {} | function for personalize hide event |
| click | function | {} | function for personalize click event |
| render | function | {} | function for personalize render event |
| buttons | function | [default] |
personalize social network buttons (enableHover must be true), see default and example 3:
googlePlus : { //http://www.google.com/webmasters/+1/button/
url: '', //if you need to personnalize button url
size: 'medium',
lang: 'en-US',
annotation: ''
},
facebook: { //http://developers.facebook.com/docs/reference/plugins/like/
url: '', //if you need to personalize url button
action: 'like',
layout: 'button_count',
width: '',
send: 'false',
faces: 'false',
colorscheme: '',
font: '',
lang: 'en_US'
},
twitter: { //http://twitter.com/about/resources/tweetbutton
url: '', //if you need to personalize url button
count: 'horizontal',
via: '',
hashtags: '',
related: '',
lang: 'en'
},
digg: { //http://about.digg.com/downloads/button/smart
url: '', //if you need to personalize url button
type: 'DiggCompact'
},
delicious: {
url: '', //if you need to personalize url button
size: 'medium' //medium or tall
},
stumbleupon: { //http://www.stumbleupon.com/badges/
url: '', //if you need to personalize url button
layout: '1'
},
linkedin: { //http://developer.linkedin.com/plugins/share-button
url: '', //if you need to personalize url button
counter: ''
},
pinterest: { //http://pinterest.com/about/goodies/
url: '', //if you need to personalize url button
media: '',
description: '',
layout: 'horizontal'
}
|
Methods
.openPopup(site)
Open popup for social network and add tracking if it enable.
click: function(api, options){
api.openPopup('facebook');
}
.simulateClick()
Ssimulate a click when you use personalize click event, see example 1.
click: function(api, options){
api.simulateClick();
}
Style
Template by default.
<div class="box"><a class="count" href="#">{total}</a><a class="share" href="#">Your title</a></div>
Changelog
v1.3.4 (10/24/2012)
- Add some github modifications (thanks to github users!)
v1.3.3 (09/03/2012)
- Fixed a problem with Google+ confirm dialog blank (thanks to github users!)
v1.3.2 (04/05/2012)
- 05/29/2012: Fixed a problem with Pinterest on sharrre.php (thanks to @drwlrsn)
- Fixed a render problem with Facebook button
v1.3.1 (03/15/2012)
- Fixed title problem with "+" character
- Fixed Google+ counter when the count is greater than 1k
- Fixed render method when json request completes with an error
v1.3.0 (03/05/2012)
- Added Pinterest (with PHP script) buttons
- Add some optimisation on PHP script (thanks to Evan Jacobs)
- Fixed Stumbleupon loading
- Fixed some little bugs
v1.2.0 (01/17/2012)
- Added StumbleUpon (with PHP script) buttons
- Added Linkedin buttons
- You can now choose order of buttons
- New method to add +1 when you use personalize click event (see example 1)
- Add hashtags option for Twitter (thanks @acostes)
- Fixed background color for Delicious buttons
v1.1.0 (12/14/2011)
- New Delicious buttons
- Added Google Analytics tracking, you can track Google +1, Facebook (like, unlike...), Tweets, Digg and Delicious
- HTML5 data support for url, title and text
- Added enableCounter option
- Fixed via option for Twitter
- Added default for text (title web page)
- If you want/can't use PHP script but you want Google Plus button, you can put urlCurl to empty string
- New method to open popup for each social network in click, hover... function: api.openPopup() (see example 1, 2 and 6)
- New option for each social network to personalize URL button
v1.0.0 (11/29/2011)
- Initial release
Thanks to
- Mathieu ROBIN for his code corrections
- Sacha Greif